# Date-time-picker-pro 🎉
Date-time-picker-pro 更强大的日期时间选择器 👇👇👇

测试中!👏 欢迎 Feature Requests!
# 🔥 使用前须知
- 日历的年份范围:[1900, 2100]
- DateTimePicker 由 DatePicker 和 TimePicker 派生而来,Picker Options 或者其他选项可以参照 DatePicker 和 TimePicker。
# 代码演示
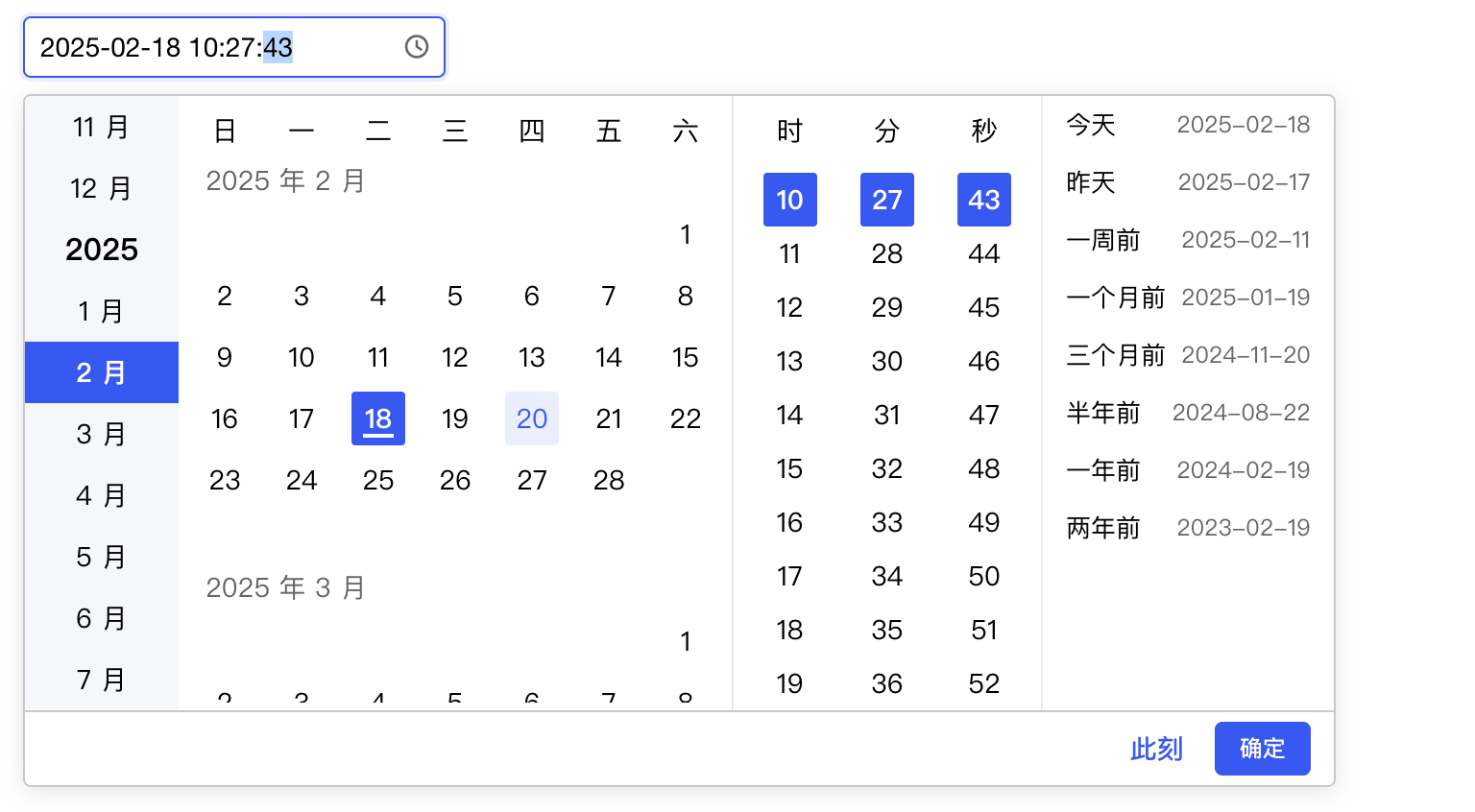
手动录入、选中块、修改
简化输入流程,避免重复操作:当用户手动输入时间、日期时,自动根据约定的格式插入分隔符(如“:”用于时间,“-”用于日期),避免用户因记忆格式或输入错误而浪费时间。
块选中:每个日期、时间(如年、月、日、时、分、秒)可以作为一个可独立修改的块。用户点击某一部分时,自动选中该块并高亮。
快速修改、自动切换:当用户修改完当前块时,自动将焦点切换到下一个块,避免多余的鼠标点击或键盘操作。
# API
# Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| value / v-model | 绑定值 | Date(DateTimePicker) / Array(DateTimeRangePicker) | — | — | |
| selecting-shortcuts | 设置「快捷选项」是否显示在输入框左侧(仅针对 type 为 date/datetime/daterange/datetimerange 下有效 ) | Boolean | — | false | v2.3.1 |
| trigger-suffix | 只能点击尾部图标弹出选择面板(不适用范围选择器) | Boolean | — | false | v2.0.7 |
| readonly | 完全只读 | Boolean | — | false | |
| disabled | 禁用 | Boolean | — | false | |
| editable | 文本框可输入 | Boolean | — | true | |
| clearable | 是否显示清除按钮 | Boolean | — | true | |
| size | 输入框尺寸 | String | 'large' | 'medium' | 'small' | 'mini' | 'medium' | |
| placeholder | 非范围选择时的占位内容 | String | — | — | |
| start-placeholder | 范围选择时开始日期的占位内容 | String | — | — | |
| end-placeholder | 范围选择时结束日期的占位内容 | String | — | — | |
| time-arrow-control | 是否使用箭头进行时间选择 | Boolean | — | false | |
| type | 显示类型 | String | 'year' | 'month' | 'date' | 'dates' | 'week' | 'datetime' | 'datetimerange' | 'daterange' | 'monthrange' | 'date' | |
| format | 显示在输入框中的格式 | String | 见 DatePicker 组件日期格式 | yyyy-MM-dd HH:mm:ss | |
| align | 对齐方式 | String | left, center, right | left | |
| popper-class | DateTimePicker 下拉框的类名 | String | — | — | |
| range-separator | 选择范围时的分隔符 | String | — | '-' | |
| default-value | 可选,选择器打开时默认显示的时间 | Date | 可被new Date()解析 | — | |
| default-time | 选中日期后的默认具体时刻 | 非范围选择时:string / 范围选择时:string[] | 非范围选择时:形如12:00:00的字符串;范围选择时:数组,长度为 2,每项值为字符串,形如12:00:00,第一项指定开始日期的时刻,第二项指定结束日期的时刻。不指定会使用时刻 00:00:00 | — | |
| name | 原生属性 | String | — | — | |
| unlink-panels | 在范围选择器里取消两个日期面板之间的联动 | Boolean | — | false | |
| suffix-icon | 自定义尾部图标的类名 | String | — | 'w-icon-date' | |
| clear-icon | 自定义清空图标的类名 | String | — | 'w-icon-close' | |
| still-visible-time | 可以在设置 default-time 时,保留上一次的「时间选择结果」 | Boolean | — | false | V2.4.16 |
| clearable-button | 面板上是否显示清空按钮 | Boolean | — | true | V2.4.35 |
# Picker Options
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| shortcuts | 设置快捷选项,需要传入 { text, onClick } 对象用法参考 demo 或下表 | Object[] | — | — | |
| disabledDate | 设置禁用状态,参数为当前日期,要求返回 Boolean | Function | — | — | |
| firstDayOfWeek | 周起始日 | Number | 1 到 7 | 7 | |
| cellClassName | 设置日期的 className | Function(Date) | — | — |
# Shortcuts
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| text | 标题文本 | String | — | — | |
| onClick | 选中后的回调函数,参数是 vm,可通过触发 'pick' 事件设置选择器的值。例如 vm.$emit('pick', new Date()) | Function | — | — |
# Events
| Event Name | Description | Parameters | Version |
|---|---|---|---|
| change | 用户确认选定的值时触发 | 组件绑定值。格式与绑定值一致,可受 value-format 控制 | |
| blur | 当 input 失去焦点时触发 | 组件实例 | |
| focus | 当 input 获得焦点时触发 | 组件实例 |
# Methods
| 方法名 | 说明 | 参数 | Version |
|---|---|---|---|
| focus | 使 input 获取焦点 | — |
# Slots
| Name | 说明 | Version |
|---|---|---|
| range-separator | 自定义分隔符 |

