# Table-select 下拉表格 🎉 V2.4.6
Table-select 由 Select 和 Table 派生而来。
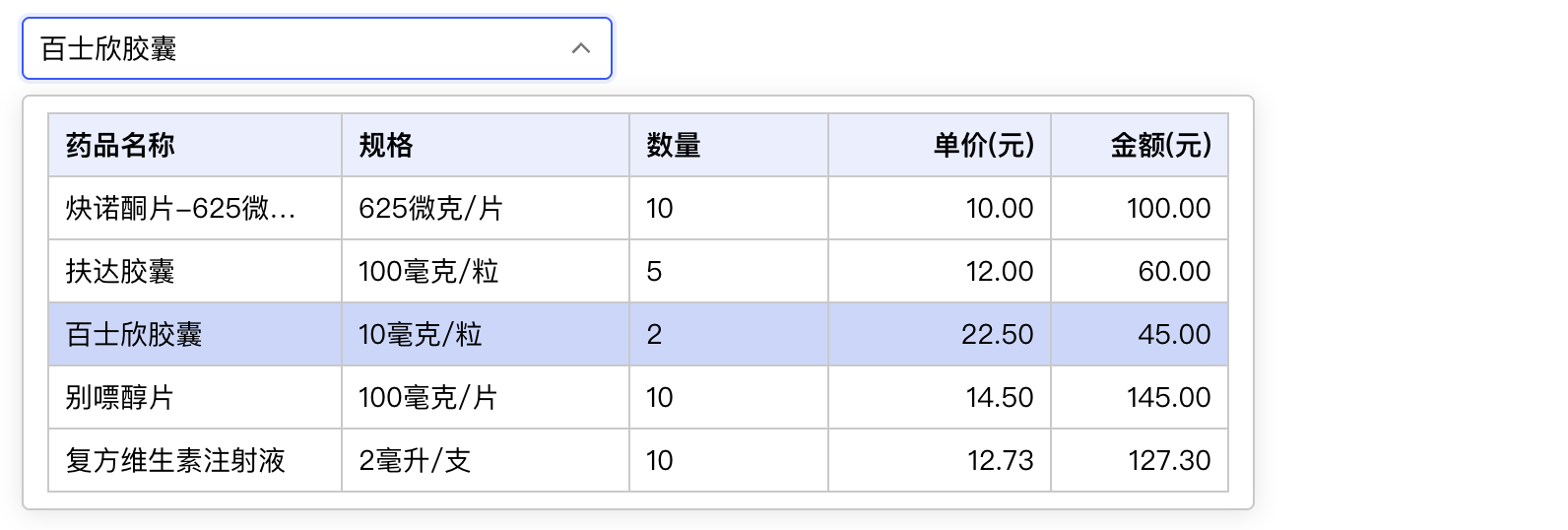
下拉表格选择器 👇👇👇

该组件目前在测试中,如果在使用中发现任何漏洞和问题,请及时报告给我们以便修复!👏 欢迎 Feature Requests!
# 代码演示
# API
# TableSelect Attributes (继承 w-table 及 w-select 属性)
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| table | 表格数据对象 | Object | {} | ||
| ---data | 展示下拉数据源 | Array | [] | ||
| ---total | 数据总条数 | Number | - | ||
| ---pageSize | 每页显示条目个数 | Number | - | ||
| ---currentPage | 当前页数 | Number | - | ||
| columns | 表头信息 | Array | [] | ||
| ----bind | w-table-column Attributes | Object | - | ||
| ----showOverflowTooltip | 是否换行(开启虚拟列表不会换行) | Boolean | false | ||
| ----fixed | 列是否固定( left, right) | string, boolean | - | ||
| ----align | 对齐方式(left/center/right) | String | left | ||
| ----render | 返回三个参数(text:当前值,row:当前整条数据 ,index:当前行) | function | - | ||
| ----slotName | 插槽显示此列数据(其值是具名作用域插槽) | String | - | ||
| ----scope | 具名插槽获取此行数据必须用解构接收{scope} | Object | 当前行数据 | ||
| keywords | 关键字配置(value-key 配置) | Object | 无 | ||
| ------label | 选项的标签 | String | ‘label’ | ||
| ------value | 选项的值 | String | ‘value’ | ||
| defaultSelection | 设置第一页默认选中项--keywords.value 值 | Array | - | ||
| multiple | 是否开启多选 | Boolean | false | ||
| keyup | 是否开启回车事件选中第一行(仅支持单选) | Boolean | false | ||
| filterable | 是否开启过滤(根据 keywords 的 label 值进行过滤) (开启虚拟列表不支持过滤) | Boolean | false | ||
| reserveSelection | 是否支持翻页选中 | Boolean | true | ||
| showPagination | 开启分页 | Boolean | false | ||
| tableWidth | table 宽度 | Number/String | 550 | 'auto' | 550 | V2.4.18 |
| useVirtual | 是否开启虚拟列表(可视高度显示 10 条数据) | Boolean | false | ||
| maxHeight | Table 的最大高度。合法的值为数字或者单位为 px 的高度。(开启虚拟列表其默认值 384) | String/Number | - | ||
| tableRowHeight | Table 的行高度 | Number | 32 | ||
| table-size | Table 的尺寸 | String | 'large' | 'medium' | 'small' | 'mini' | small | |
| loading | 是否正在从远程获取数据 | Boolean | — | false | V2.4.19 |
| loading-text | 远程加载时显示的文字 | String | — | 数据加载中, 请稍后 | V2.4.10 |
| loading-spinner | 自定义加载图标类名 | String | — | 'w-icon-loading2' | V2.4.19 |
# TableSelect Events(继承 w-table 及 w-select 属性)
| 事件名称 | 说明 | 回调参数 | Version |
|---|---|---|---|
| page-change | 页码改变事件 | 返回选中的页码 | |
| selections-change | 多选事件 | 返回选中的项数据及选中项的 keywords.value 集合 | |
| radio-change | 单选 | 返回当前项所有数据 |
# TableSelect Methods(继承 w-table 及 w-select 属性)
| 事件名称 | 说明 | 回调参数 | Version |
|---|---|---|---|
| clear | 清空选中项 | ||
| focus | 使 input 获取焦点 | ||
| blur | 使 input 失去焦点,并隐藏下拉框 |

