# UI 自动化测试 🎉
UI 自动化测试通过驱动浏览器模拟用户操作前端页面,验证业务流程、功能等是否符合预期要求。操作前端页面的核心是基于前端控件属性对其进行唯一标识和定位,因此,需要对前端代码开发做出规范和约定。
# ❤️ 快速开始
WinDesign 组件库在表单和数据展示类组件上新增 data-test-id 属性进行标识,开发者只需传入符合规范的 data-test-id 属性即可。
# 1、升级组件库版本至 V2.4.31
// 从私服安装组件库
npm i win-design@2.4.31 --registry http://172.16.9.57:8081/repository/npm-group/
1
2
2
# 2、给组件添加属性 data-test-id
// 组件内部接受传入的 data-test-id 属性,正确的渲染在所需的标签上。
<w-input data-test-id="drugName" v-model="value"></w-input>
1
2
2
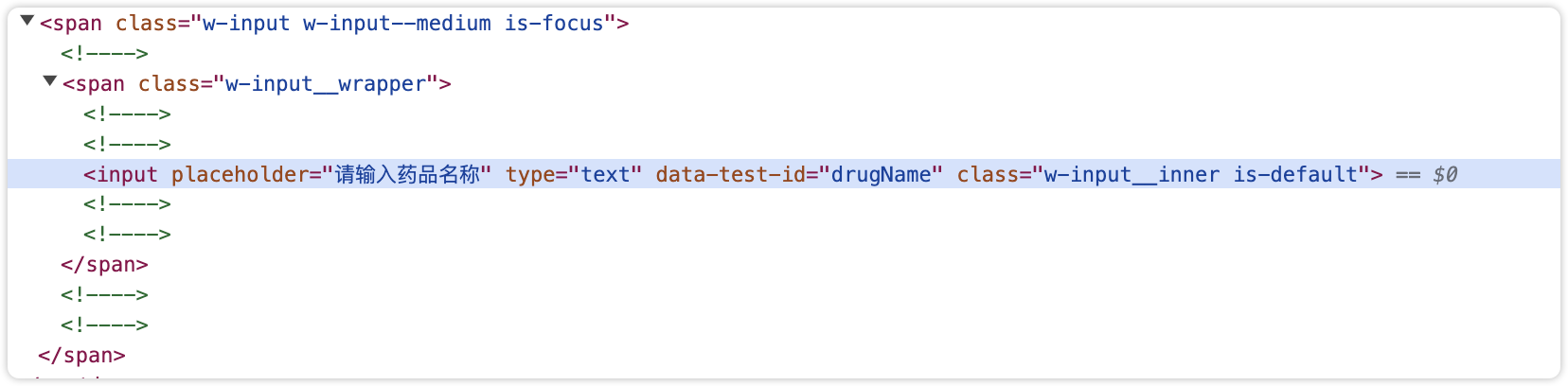
实际渲染: