# Virtual-list 虚拟列表 🎉 V2.4.25
更强大的虚拟列表无限滚动(Ps: 开发者可以在滚动过程中查看代码元素变化)
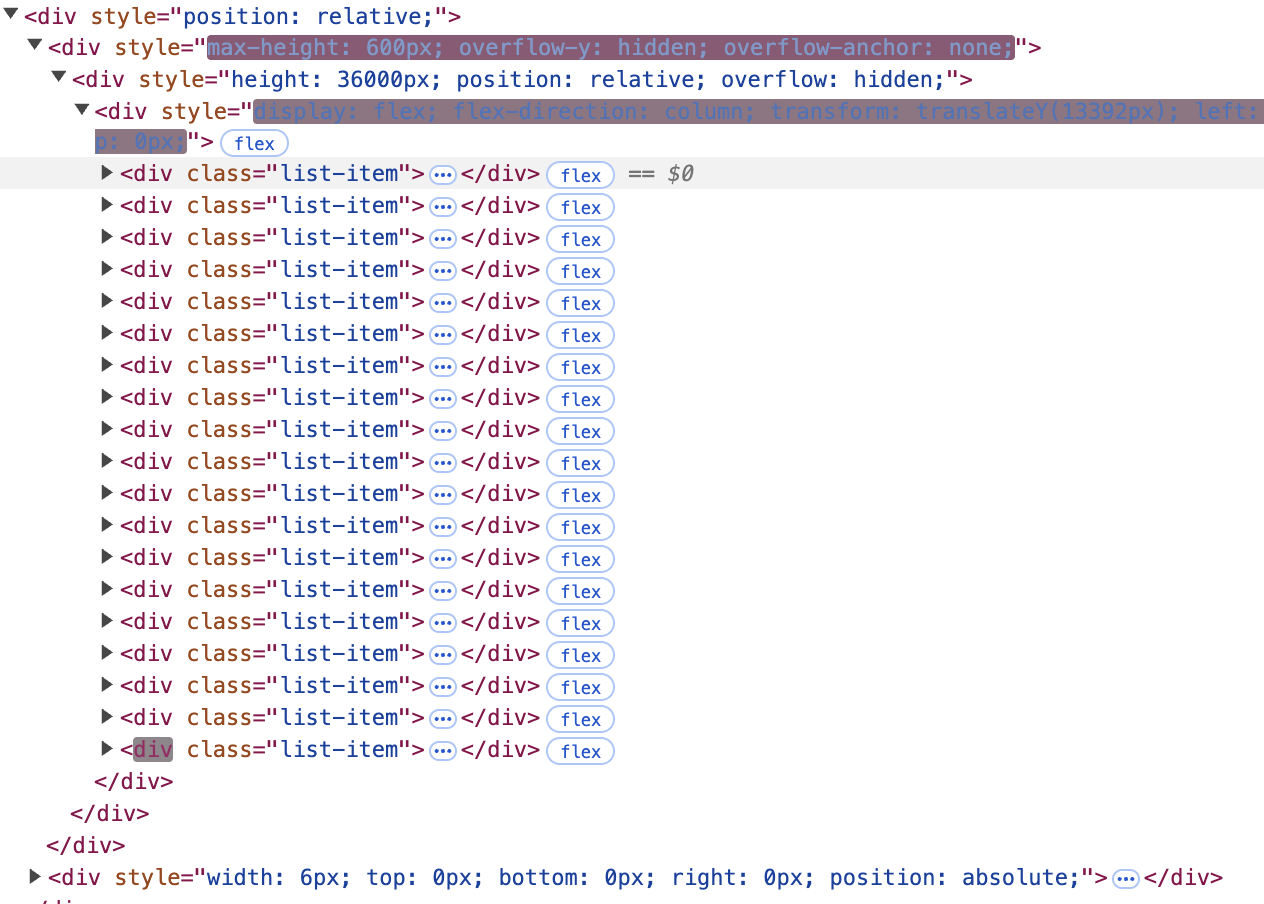
👇👇👇 渲染 1000 条数据,在一个高度是 600px 的容器中,实际仅仅渲染了 19 条数据,优化卡顿等性能问题。

👏 欢迎 Feature Requests!
# 代码演示
# API
# Attribute
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| data | 数据数组 | Array | |||
| component | 定义滚动标签 | String | div | ||
| height | 滚动区域高度 | Number | 200 | ||
| virtual | 是否启用虚拟滚动 | Boolean | true | ||
| item-height | 单个列表项的高度 | Number | 32 | ||
| item-key | 单个列表项的 key | String、Function |
# Methods
| 方法名 | 说明 | 参数 | Version |
|---|---|---|---|
| scrollTo | 滚动到指定的项目 | index: 需要滚动到项目索引 |
# Events
| 事件名称 | 说明 | 回调参数 | Version |
|---|---|---|---|
| scroll | 滚动事件 | event | |
| show-change | 当前虚拟滚动渲染的数据 | (renderList, allList) |
# Scoped Slot
| name | 说明 | Version |
|---|---|---|
| item | 自定义默认内容 |

