# Date-picker-pro 🎉
Date-picker-pro 更强大的日期选择器 👇👇👇

测试中!👏 欢迎 Feature Requests!
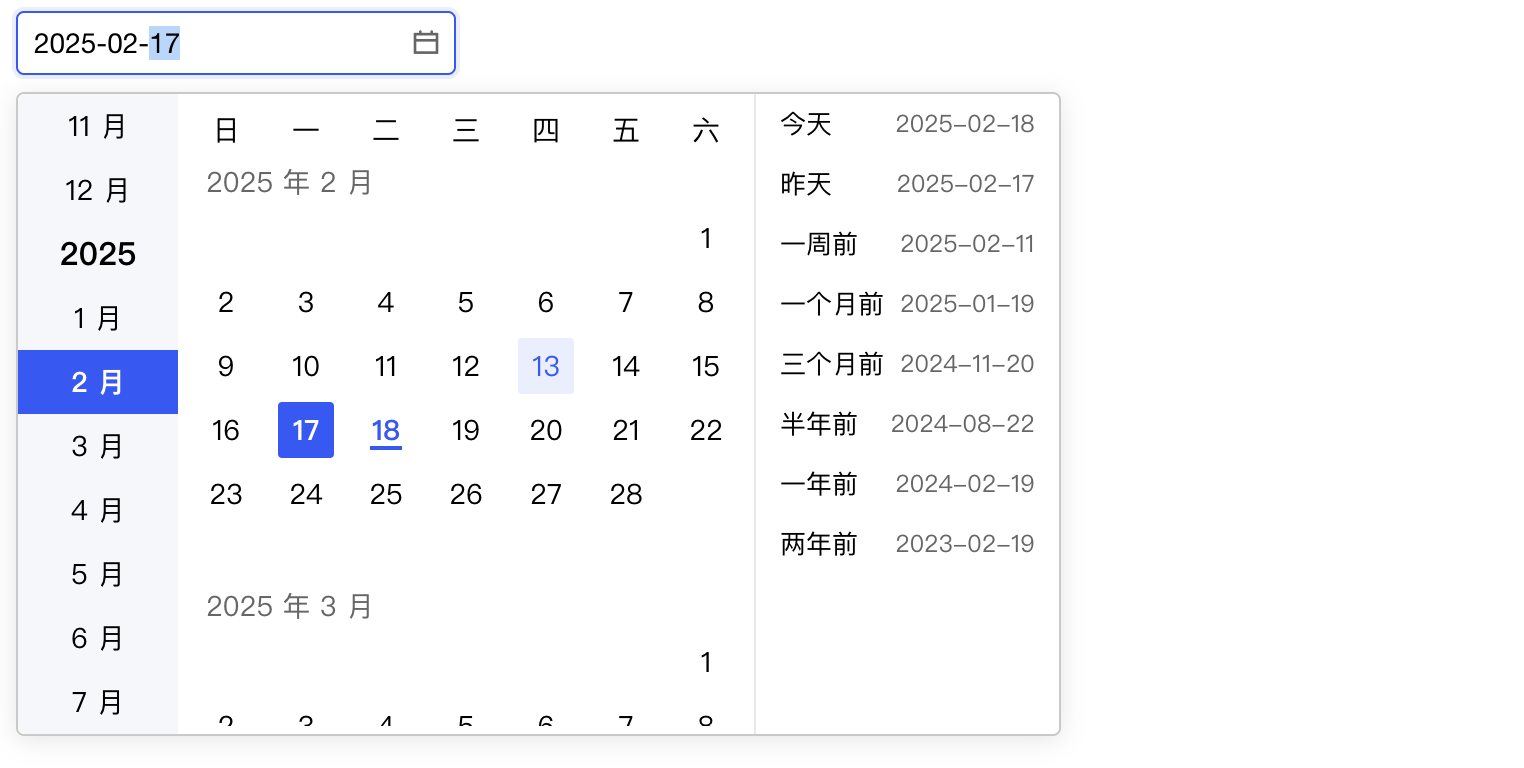
# 代码演示
# ⚠️ 使用前须知
- 日历的年份范围:[1900, 2100]
- 当
editable为true时支持手动输入如:20190101、2019-01-01、2019/01/01、2019 年 01 月 01 日 format指显示在输入框中的格式value-format指绑定值的格式
手动录入、选中块、修改
简化输入流程,避免重复操作:当用户手动输入时间、日期时,自动根据约定的格式插入分隔符(如“:”用于时间,“-”用于日期),避免用户因记忆格式或输入错误而浪费时间。
块选中:每个日期、时间(如年、月、日、时、分、秒)可以作为一个可独立修改的块。用户点击某一部分时,自动选中该块并高亮。
快速修改、自动切换:当用户修改完当前块时,自动将焦点切换到下一个块,避免多余的鼠标点击或键盘操作。
# 日期格式
默认情况下,组件接受并返回Date对象。以下为可用的格式化字串,以 UTC 2017 年 1 月 2 日 03:04:05 为例:
| 格式 | 含义 | 备注 | 举例 |
|---|---|---|---|
yyyy | 年 | 2017 | |
M | 月 | 不补 0 | 1 |
MM | 月 | 01 | |
W | 周 | 仅周选择器的 format 可用;不补 0 | 1 |
WW | 周 | 仅周选择器的 format 可用 | 01 |
d | 日 | 不补 0 | 2 |
dd | 日 | 02 | |
H | 小时 | 24 小时制;不补 0 | 3 |
HH | 小时 | 24 小时制 | 03 |
h | 小时 | 12 小时制,须和 A 或 a 使用;不补 0 | 3 |
hh | 小时 | 12 小时制,须和 A 或 a 使用 | 03 |
m | 分钟 | 不补 0 | 4 |
mm | 分钟 | 04 | |
s | 秒 | 不补 0 | 5 |
ss | 秒 | 05 | |
A | AM/PM | 仅 format 可用,大写 | AM |
a | am/pm | 仅 format 可用,小写 | am |
timestamp | JS 时间戳 | 仅 value-format 可用;组件绑定值为number类型 | 1483326245000 |
# API
# Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| value / v-model | 绑定值 | Date(DatePicker) / Array(DateRangePicker) | — | — | |
| selecting-shortcuts | 设置「快捷选项」是否显示在输入框左侧(仅针对 type 为 date/datetime/daterange/datetimerange 下有效 ) | Boolean | — | false | v2.3.1 |
| trigger-suffix | 只能点击尾部图标弹出选择面板(不适用范围选择器) | Boolean | — | false | v2.0.7 |
| toggle-date | 快捷切换日期 | Boolean | — | false | v2.4.23 |
| readonly | 完全只读 | Boolean | — | false | |
| disabled | 禁用 | Boolean | — | false | |
| editable | 文本框可输入 | Boolean | — | true | |
| clearable | 是否显示清除按钮 | Boolean | — | true | |
| size | 输入框尺寸 | String | 'large' | 'medium' | 'small' | 'mini' | 'medium' | |
| placeholder | 非范围选择时的占位内容 | String | — | — | |
| start-placeholder | 范围选择时开始日期的占位内容 | String | — | — | |
| end-placeholder | 范围选择时结束日期的占位内容 | String | — | — | |
| type | 显示类型 | String | 'year' | 'month' | 'date' | 'dates' | 'week' | 'datetime' | 'datetimerange' | 'daterange' | 'monthrange' | 'date' | |
| format | 显示在输入框中的格式 | String | 见日期格式 | yyyy-MM-dd | |
| align | 对齐方式 | String | left, center, right | left | |
| popper-class | DatePicker 下拉框的类名 | String | — | — | |
| picker-options | 当前时间日期选择器特有的选项参考下表 | Object | — | {} | |
| range-separator | 选择范围时的分隔符 | String | — | '-' | |
| default-value | 可选,选择器打开时默认显示的时间 | Date | 可被new Date()解析 | — | |
| default-time | 范围选择时选中日期所使用的当日内具体时刻 | String[] | 数组,长度为 2,每项值为字符串,形如12:00:00,第一项指定开始日期的时刻,第二项指定结束日期的时刻,不指定会使用时刻 00:00:00 | — | |
| value-format | 可选,绑定值的格式。不指定则绑定值为 Date 对象 | String | 见日期格式 | — | |
| name | 原生属性 | string | — | — | |
| unlink-panels | 在范围选择器里取消两个日期面板之间的联动 | Boolean | — | false | |
| suffix-icon | 自定义尾部图标的类名 | String | — | 'w-icon-date' | |
| clear-icon | 自定义清空图标的类名 | String | — | 'w-icon-close' | |
| validate-event | 输入时是否触发表单的校验 | Boolean | — | true | |
| 控制弹层是否展开 (在 v2.0.0 被废弃) | — | ||||
| today | 控制弹层是否显示「今天」 | — | false | V2.4.24 |
# Picker Options
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| shortcuts | 设置快捷选项,需要传入 { text, onClick } 对象用法参考 demo 或下表 | Object[] | — | — | |
| disabledDate | 设置禁用状态,参数为当前日期,要求返回 Boolean | Function | — | — | |
| cellClassName | 设置日期的 className | Function(Date) | — | — | v2.0.0 |
| firstDayOfWeek | 周起始日 | Number | 1 到 7 | 7 | |
| onPick | 选中日期后会执行的回调,只有当 daterange 或 datetimerange 才生效 | Function({ maxDate, minDate }) | — | — |
# Shortcuts
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| text | 标题文本 | String | — | — | |
| onClick | 选中后的回调函数,参数是 vm,可通过触发 'pick' 事件设置选择器的值。例如 vm.$emit('pick', new Date()) | Function | — | — |
# Events
| 事件名称 | 说明 | 回调参数 | Version |
|---|---|---|---|
| change | 用户确认选定的值时触发 | 组件绑定值。格式与绑定值一致,可受 value-format 控制 | |
| blur | 当 input 失去焦点时触发 | 组件实例 | |
| focus | 当 input 获得焦点时触发 | 组件实例 | |
| 弹出和关闭的回调 (在 v2.0.0 被废弃) |
# Methods
| 方法名 | 说明 | 参数 | Version |
|---|---|---|---|
| focus | 使 input 获取焦点 | — |
# Slot
| 参数 | 说明 | Version |
|---|---|---|
| — | 输入框元素 | v1.4.13 |

