# 布局
WinDesign 布局通过使用统一的元素和间距来规范不同环境及屏幕大小下输出的一致性,确保沟通高效、顺畅。
在设计时,我们遵循以下原则:
统一尺寸
布局方案
网格单位
响应式布局
# 统一尺寸
WinDesign 设计团队基于长期调研,对用户现有设备进行分析总结,主流设备分辨率分别为 1366、1440、1600 和 1920,部分系统配备 1024 的显示设备。为了更好的适配不同显示设备,UED 设计团队统一画板尺寸为 1366*768px,方便进行适配。
# 布局方案
WinDesign 较为典型的布局方案分为以下四种:
上下布局
顶部-侧边布局-通栏
顶部-侧边布局
侧边布局
# 上下布局
主导航置于页面的顶端,从左自右依次为:logo、一级导航项、辅助菜单(收藏、通知、设置、用户等)。根据尼尔森 F 视觉模型,属于较为经典的页面布局形式。页面上下切分的方式提高了主工作区域的信息展示效率,但在纵向空间上会有一些牺牲。此外,由于导航栏水平空间的限制,不适合一级导航项很多的信息结构,多用于数据展示类产品。

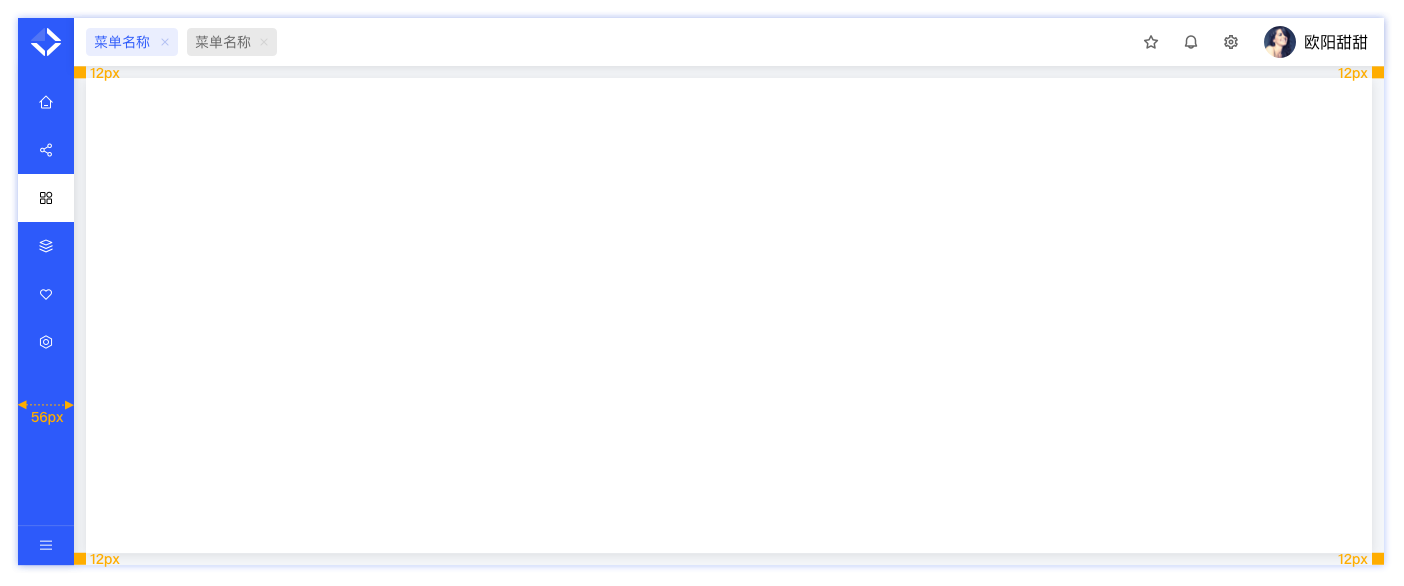
# 顶部-侧边布局-通栏
系统布局常见的另一种形式,同样具有顶部导航及侧边栏,与上中下布局的区别在于两边未留边距,多用于应用类产品。

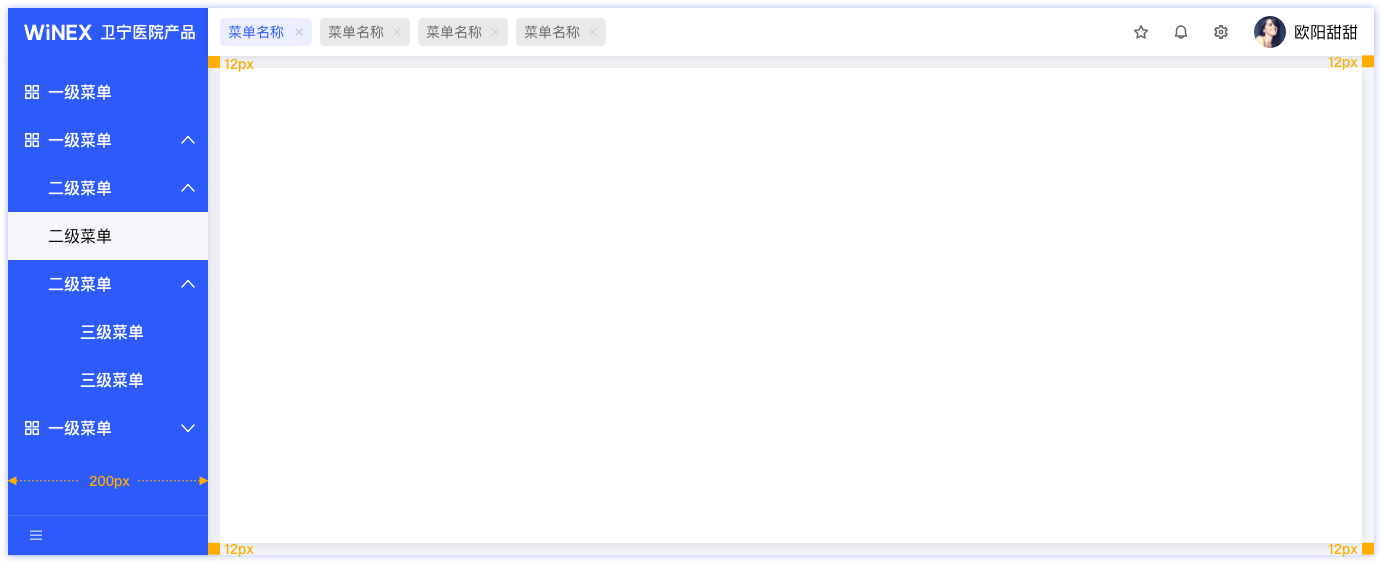
# 顶部-侧边布局
系统布局常见的另一种形式,同样具有顶部导航及侧边栏,与上中下布局的区别在于两边各留 12px 边距,多用于应用类产品。

# 侧边布局
两列式布局,页面横向空间有限时,侧边导航可收起。
展开

收起

# 网格单位
WinDesign 布局在视觉上是平衡的, 规范了组件对齐间距的基数统一为 8px,较小的组件(如图标和排版)可以与 4px 网格对齐。
# 响应式布局
WinDesign 提供响应式布局。使用 4 列,8 列和 12 列网格的布局可用于不同的屏幕,设备和方向,默认采用 12 列栅格体系。WinDesign 布局在视觉上是平衡的, 规范了组件对齐间距的基数统一为 8px,较小的组件(如 图标和排版)可以与 4px 网格对齐。
# 宽高比
宽高比是元素宽度与高度的比例。要保持布局的一致性,请在屏幕大小等元素使用一致的宽高比。
建议 UI 设计中使用以下宽高比:16:9,3:2,4:3,1:1,3:4,2:3。
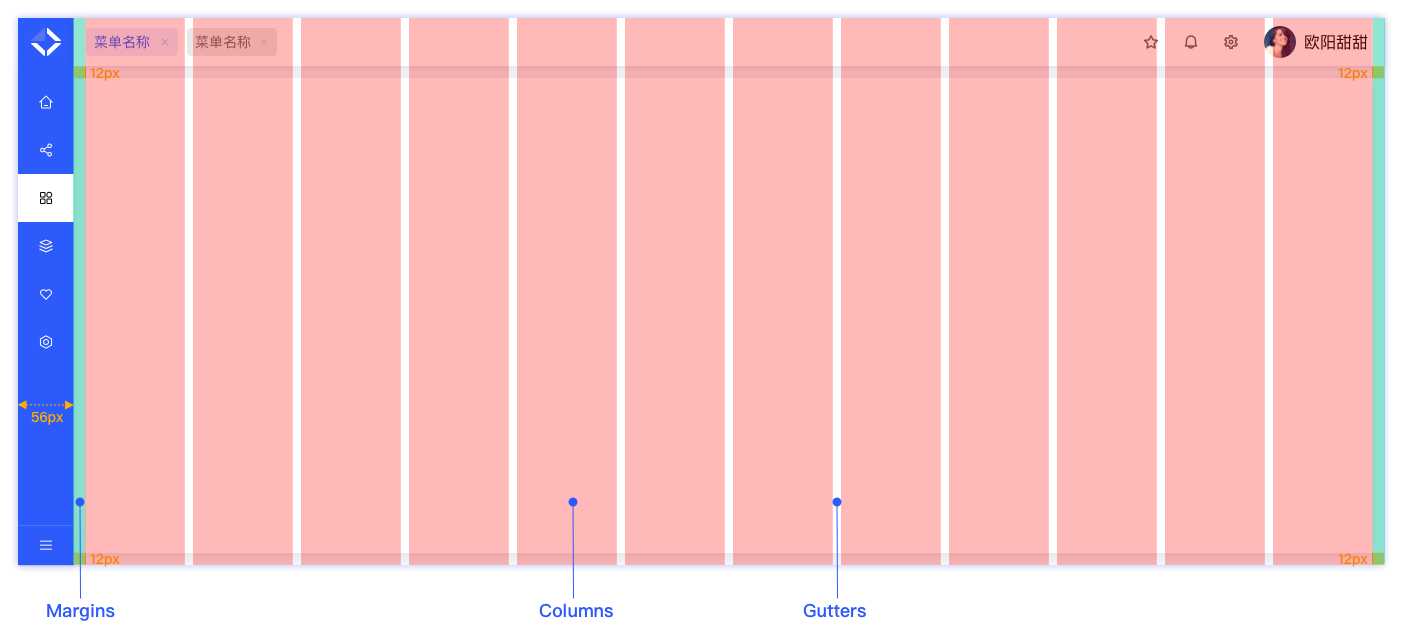
# 栅格体系-固定 UI 区域
固定 UI 区域是可以在响应网格之外显示的区域,如导航抽屉。Margins 和 Gutters 是灵活的,不需要大小相同。

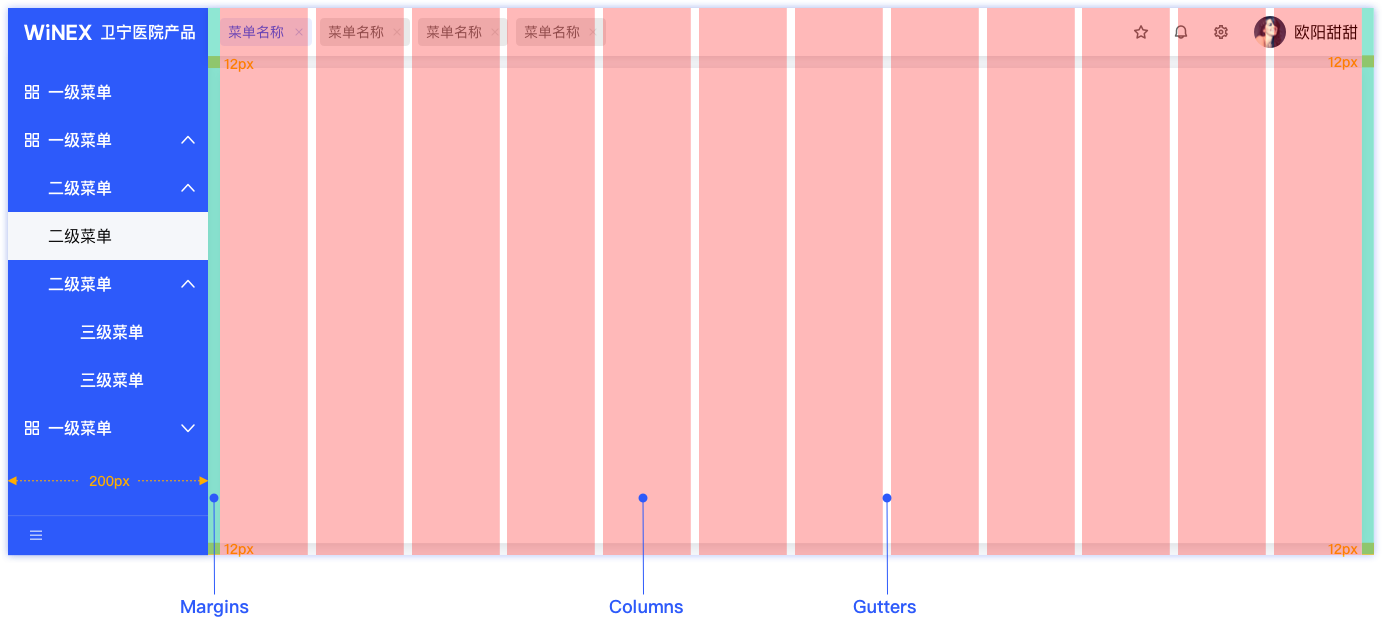
# 栅格体系-可变 UI 区域
可变 UI 区域是可以随时根据命令显示的区域,或者它们可以保持可见、打开或关闭,出现或消失。当它们出现时,它们会压缩内容和网格。Margins 和 Gutters 是灵活的,不需要大小相同。