# Tour 漫游式引导 V2.3.0
用于分步引导用户了解产品功能的气泡组件。
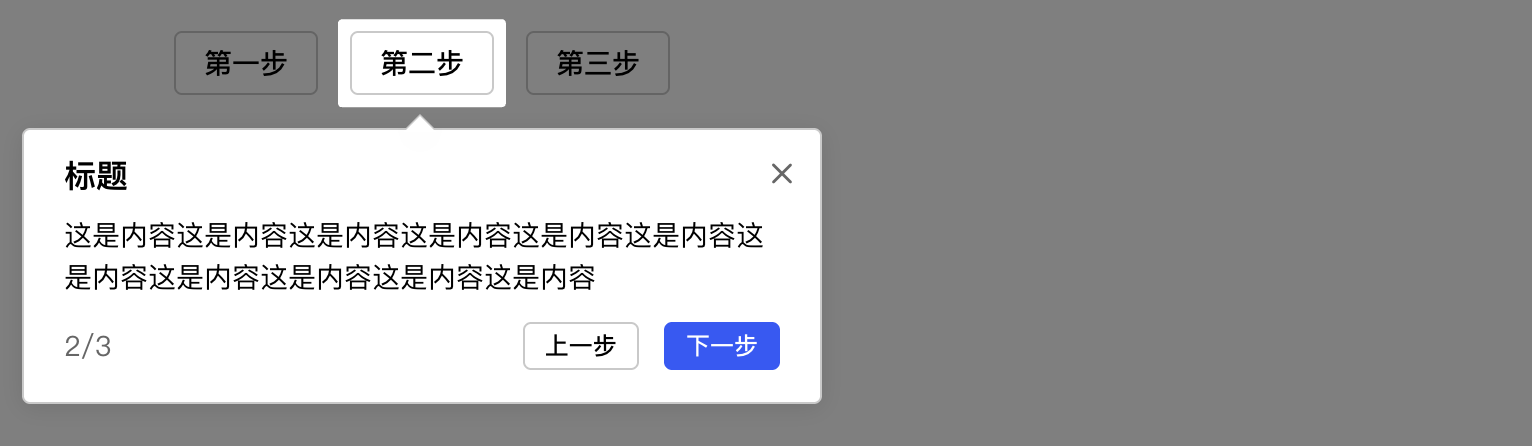
漫游式引导 👇👇👇

# 代码演示
# API
# Tour Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| placement | 引导卡片相对于目标元素的位置 | String | 'top' | 'right' | 'bottom' | 'left' 及各方向的修饰符(-start, -end) | 'bottom' | |
| visible-arrow | 是否显示 popover 的箭头 | Boolean | — | false | |
| mask | 是否启用遮罩,通过自定义属性改变遮罩样式以及填充的颜色 | Boolean | Object | — | false | |
| type | 类型,影响底色与文字颜色 | String | 'default' | 'primary' | 'default' | |
| value / v-model | 绑定值,打开引导 | Boolean | — | ||
| z-index | Tour 的层级 | Number | — | ||
| current | 当前值 | Number | — | ||
| close-on-press-escape | 是否可通过按下 ESC 键关闭 | Boolean | — | true | |
| target-area-clickable | 启用蒙层时,target 元素区域是否可以点击。 | Boolean | — | true | |
| end-text | 结束文字 | String | - | '知道了' | V2.4.19 |
# Tour Slots
| name | 说明 |
|---|---|
| default | TourStep 组件列表 |
# Tour Events
| 参数 | 说明 | 回调参数 | Version |
|---|---|---|---|
| close | 关闭引导时的回调函数 | current | |
| finish | 引导完成时的回调 | current | |
| change | 步骤改变时的回调 | current |
# TourStep Attributes
| 参数 | 说明 | 类型 | 可选值 | 默认值 | Version |
|---|---|---|---|---|---|
| target | 获取引导卡片指向的元素(querySelector 选择器) | String | |||
| placement | 引导卡片相对于目标元素的位置 | String | 'top' | 'right' | 'bottom' | 'left' 及各方向的修饰符(-start, -end) | 'bottom' | |
| type | 类型,影响底色与文字颜色 | String | 'default' | 'primary' | 'default' | |
| title | 标题 | String | |||
| description | 主要描述部分 | String | |||
| close-icon | 自定义关闭图标类名 | String | w-icon-close | ||
| show-close | 是否显示右上角关闭按钮 | Boolean | — | true |
# TourStep Events
| 参数 | 说明 | 回调参数 | Version |
|---|---|---|---|
| close | 关闭引导时的回调函数 | current |
# TourStep Slots
| name | 说明 |
|---|---|
| default | 主要描述部分 |
| header | 头部 |

